Landing page (below)
When clicked, Doora introduces herself to you and guides you through the application. She is available to assist you on every page by saying "Hey Doora" or "Do you have suggestions for me?"


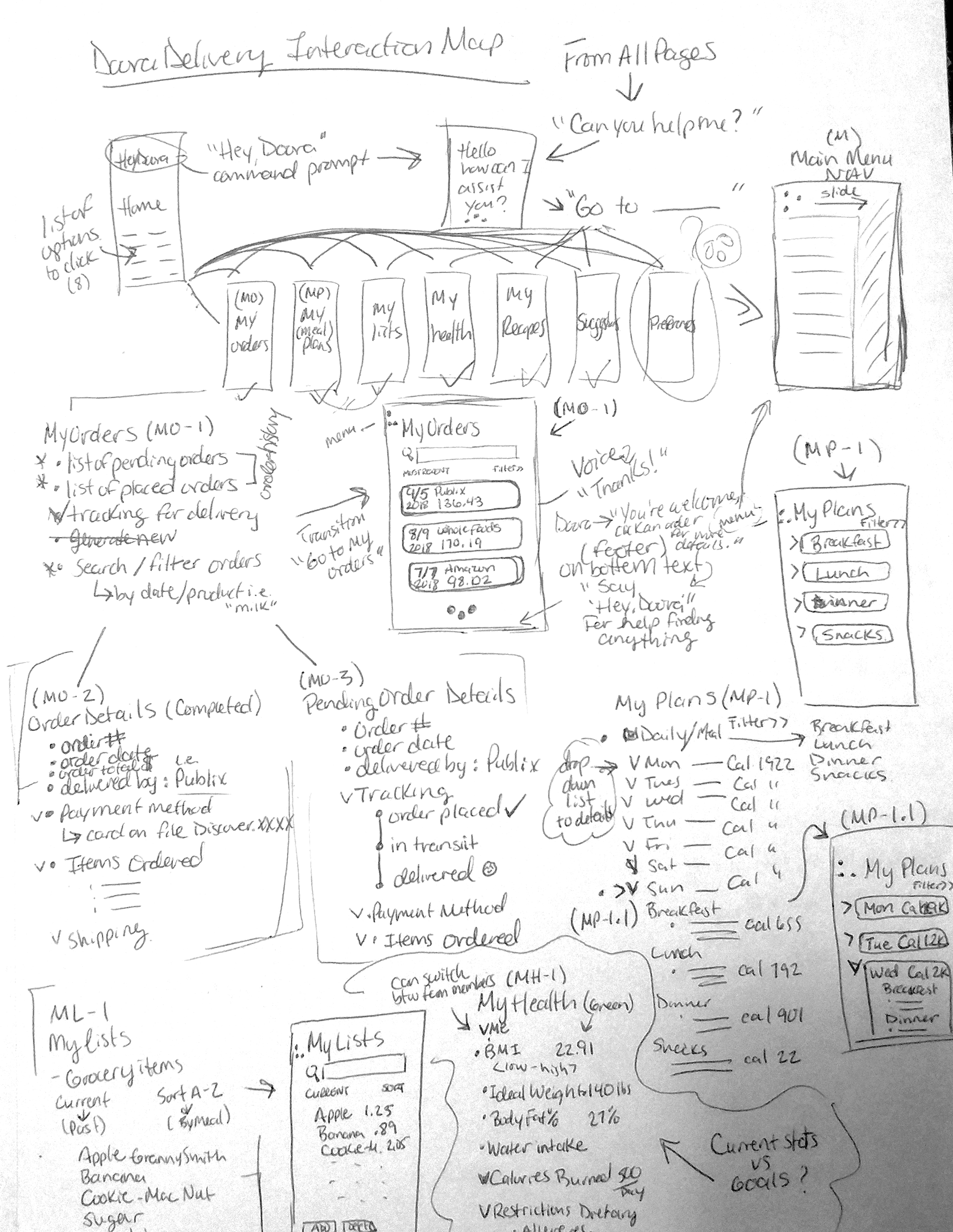
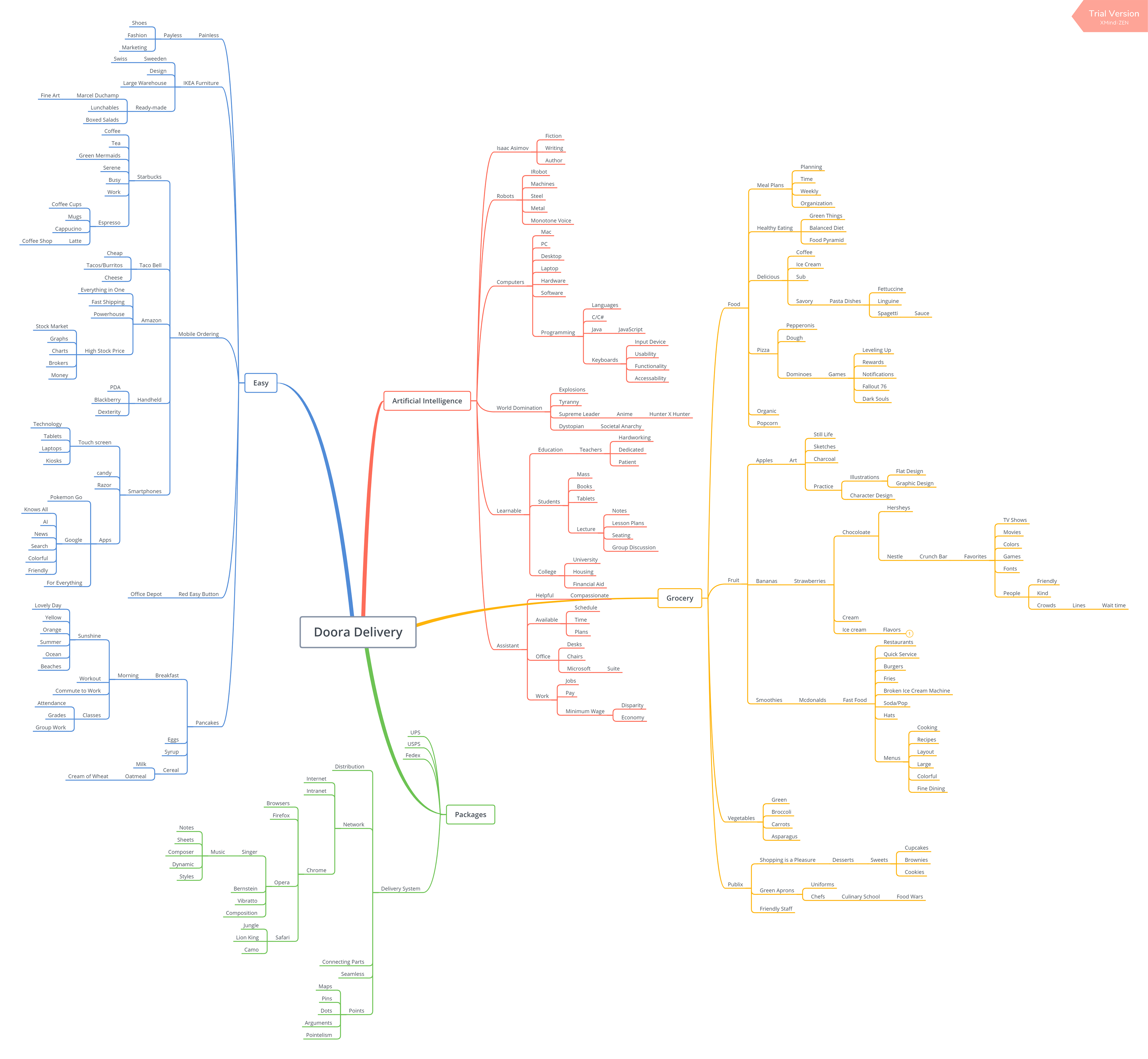
Above (left) is some of my sketch and process work to organize my thinking and user flow for the app. This is me deciding and mapping which pages will align with which speech output for the AI Doora and how the voice commands will link to each other page within the app. Above (right) is my mind map of my ideas for the Doora Delivery project, what emotions and thoughts I thought were related to get me into the design thinking space.
Above is a visual layout of the information architecture for the Doora Delivery application. This shows the navigation from the home page to other immediately available pages through button click or voice command.
How To Use Doora
Doora will not only provide useful suggestions to the user, but additionally will execute commands intuitively.
(Above) Visual showing the voice interaction with Doora. A user would verbalize a command or question and Doora will respond appropriately based on the data on the active mobile app page.
A few mobile app screens.
Desktop site view, mainly used for accessing user account and initially to find out about the Doora Delivery product.
Merchandise for the brand, includes: peeking Doora apron, Doora "Mood" sticker sheet, and draw string baggy.
My project goals were to create a fun and new way to grocery shop and meal plan, to convey personal assistance in an easy to access digital platform with the application, create an enhanced user experience to show that artificial intelligence can be helpful and rewarding to utilize, and to promote health and well-being within households across the U.S. and internationally.
Experience it for yourself!